JAVA - Spring MVC application step-by-step tutorial
Software Required :
1.Spring tool suite3.6.0- Framework used
2.apache-tomcat-7.0-Server required
Spring Tool Suite :
The Spring Tool Suite is an Eclipse-based development environment that is customized for developing Spring applications.
You can download the same from Here : Download from here
Installing and setting up STS :
1.Download Spring Tool Suite latest version. Current download link is: Download from here
Click to download ‘SPRING TOOL SUITE’.
2.Once downloaded, double click to install. Click next, Accept License, Click Next, Select Installation Path, Click Next.
3.Select defaults including tc server and click next. STS includes its own version of Tomcat called tc-server.
4.Select a JDK (not JRE) and click Next.
5.Continue to Click Next leaving defaults until the last page, where you can select Launch STS and click finish.
6.Double click the STS icon shown below to start OR Right click and select Open .
Tomcat :
Apache Tomcat, is an open-source web server developed by the Apache Software Foundation (ASF). Tomcat implements several Java EE specifications including Java Servlet, JavaServer Pages (JSP), Java EL, and WebSocket, and provides a "pure Java" HTTP web server environment in which Java code can run.
Tomcat is developed and maintained by an open community of developers under the auspices of the Apache Software Foundation, released under the Apache License 2.0 license, and is open-source software.
Download the same:- Download from here
Extract the zip folder can copy the path up to the folder containing bin.
Wherever the tomcat path is required provide the same:-
For eg:- C:\Users \Documents \Applications\apache-tomcat-7.0.54 .
Lets try to create a simple MVC application :
Open STS – Spring tool Suite
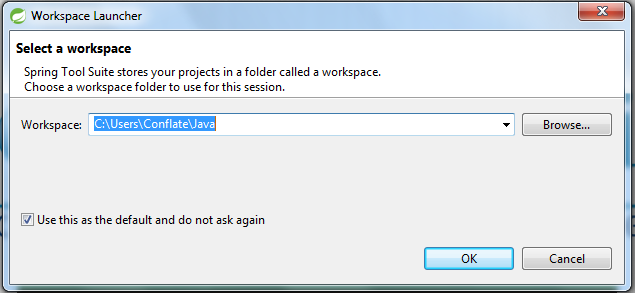
While starting, STS will ask for workspace, like eclipse.
Create Workspace :
Create new Dynamic Web Project by following steps:-
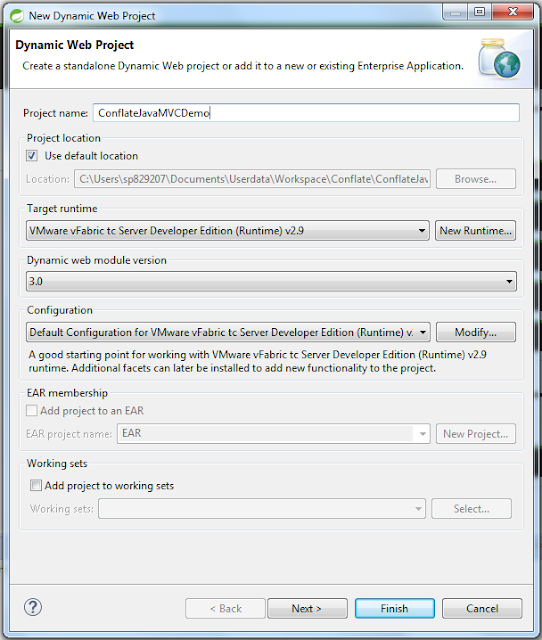
File->New->Click “Dynamic Web Project”.
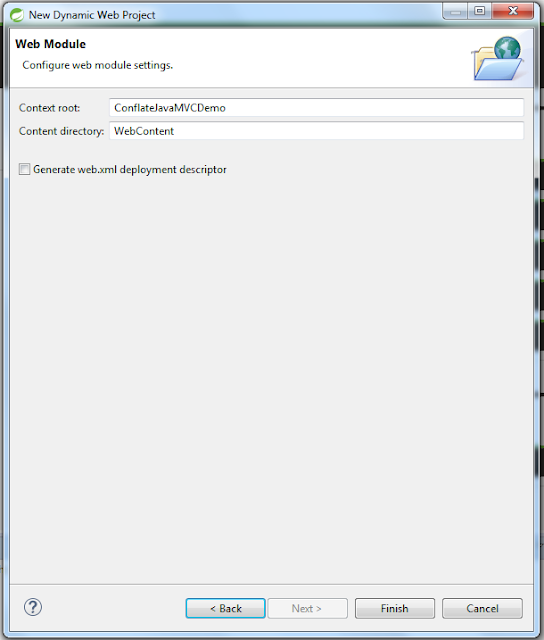
Provide the Project Name :
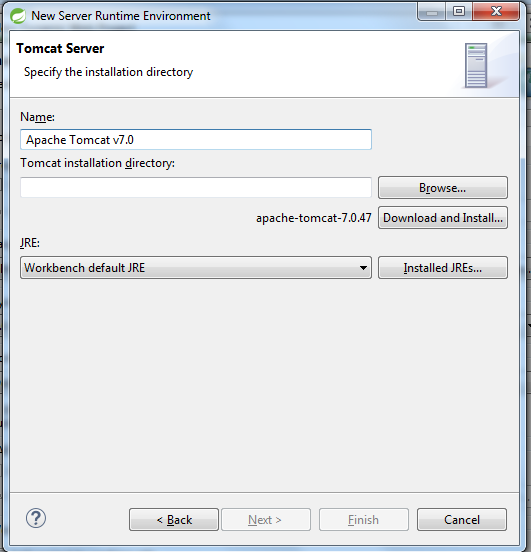
For Adding Tomcat server Select New Runtime:
Click Next
Click Browse for the path of Tomcat Sever (Browser till the path where tomcat folder is located )
After Adding Path Click Finish :
Tomcat Server got Added .Click Next
 |
Click Next :
|
Click Finish ..
Project added successfully.
-----------------------------------------------------------------------
Now Add the same project to the server added
Right click the server panel
Click New-> Server
Select tomcat 7 and Click next
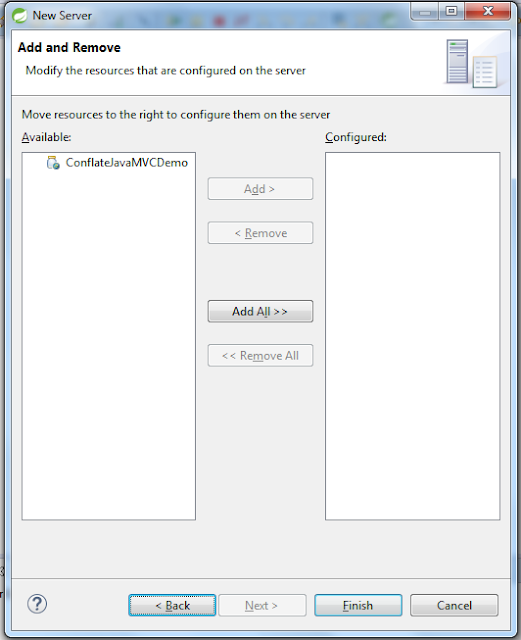
Select resource which we want to configure on server, here in our case only one resource is there, so we can select “AddAll”.
Click Finish.
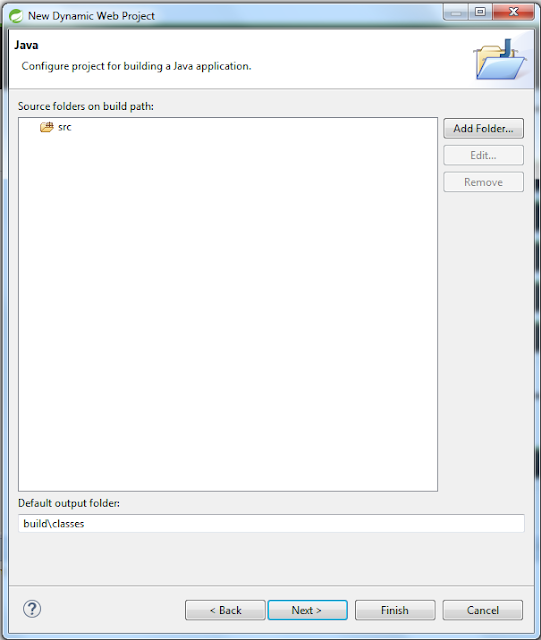
Create a Package under the src folder .Right click on the src folder -> new ->Package. Give a specific name to package
(Follow specific name standard)
Create a class under the created package. Right click on the package created -> new -> Class
Give Specific name to class you are creating :
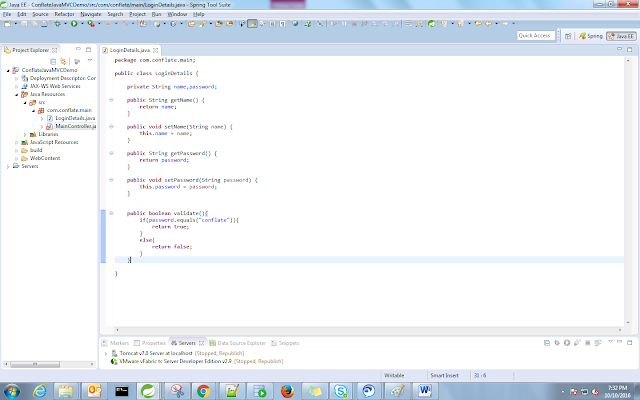
Here for example purpose lets create a class for Login Details:
LoginDetails is the bean class where we declare the variables and add getter and setter of it to access the value easily . We have one more method validate(), which is used to validate a user by validating the user entered password with the defined one. Method will return a boolean value.
Enter below code in class :
packagecom.conflate;
publicclassLoginDetails {
private String name,password;
public String getName() {
returnname;
}
publicvoidsetName(String name) {
this.name = name;
}
public String getPassword() {
returnpassword;
}
publicvoidsetPassword(String password) {
this.password = password;
}
publicboolean validate(){
if(password.equals("conflate")){
returntrue;
}
else{
returnfalse;
}
}
}
Create controller class similarly as we created LoginDetails :
MainController.java class extends HttpServlet which has doGet and doPost methods
Controlller will receive the user entered details by request.getParameter() method . This method willl have parameters same as the name we specify in the jsp file.
Setting those user entered values to the bean “LoginDetails ” by using setters
Validate() method will provide us with the data ,which will specify whether the user is valid or not
Using RequestDispatcher object the response is shown according to the request.
Code for Main Controller Class :
packagecom.conflate.main;
importjava.io.IOException;
importjava.io.PrintWriter;
importjavax.servlet.RequestDispatcher;
importjavax.servlet.ServletException;
importjavax.servlet.http.HttpServlet;
importjavax.servlet.http.HttpServletRequest;
importjavax.servlet.http.HttpServletResponse;
publicclassMainControllerextendsHttpServlet{
protectedvoiddoPost(HttpServletRequestrequest, HttpServletResponseresponse)
throwsServletException, IOException {
response.setContentType("text/html");
PrintWriterout=response.getWriter();
String name=request.getParameter("name");
String password=request.getParameter("password");
LoginDetailsbean=newLoginDetails();
bean.setName(name);
bean.setPassword(password);
request.setAttribute("bean",bean);
booleanstatus=bean.validate();
if(status){
RequestDispatcherrd=request.getRequestDispatcher("success.jsp");
rd.forward(request, response);
}
else{
RequestDispatcherrd=request.getRequestDispatcher("error.jsp");
rd.forward(request, response);
}
}
@Override
protectedvoiddoGet(HttpServletRequestreq, HttpServletResponseresp)
throwsServletException, IOException {
doPost(req, resp);
}
}
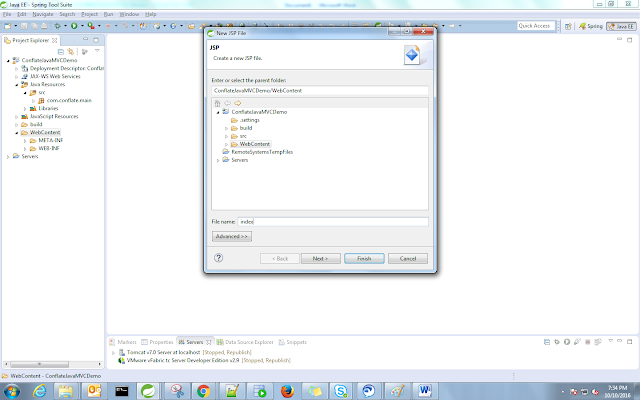
Create index.jsp :
Name jsp file as Index.jsp :
Click Finish.
Index.jsp will help to take inputs from user.
Enter following Code in Index.jsp :
<%@pagelanguage="java"contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=ISO-8859-1">
<title>Conflate Java MVC Demo</title>
</head>
<body>
<formaction="MainController"method="post">
Name:<inputtype="text"name="name"><br>
Password:<inputtype="password"name="password"><br>
<inputtype="submit"value="login">
</form>
</body>
</html>
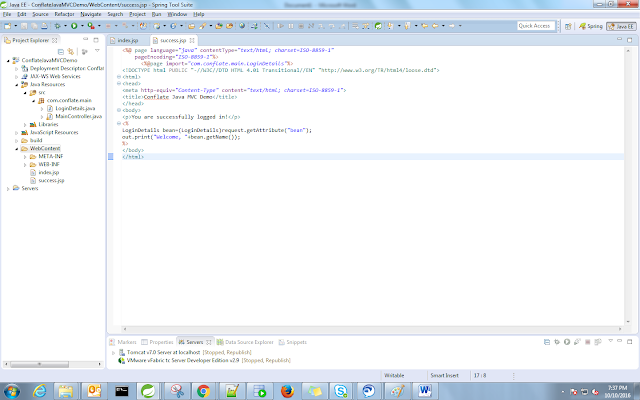
Similarly Create success.jsp :
Enter following Code in Success.jsp :
<%@pagelanguage="java"contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@pageimport="com.conflate.main.LoginDetails"%>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=ISO-8859-1">
<title>Conflate Java MVC Demo</title>
</head>
<body>
<p>You are successfully logged in!</p>
<%
LoginDetails bean=(LoginDetails)request.getAttribute("bean");
out.print("Welcome, "+bean.getName());
%>
</body>
</html>
Now Create error.jsp :
Enter following Code in Error.jsp :
<p>Sorry! username or password error</p>
<%@includefile="index.jsp"%>
Next step is to Create web.xml :
Go to => package created -> WebContent -> WEB-INF
and right click, then click on New and select Others
Select XML File from xml folder in drop down and click on Next.
Name file as “web”.it will get saved in in WEB-INF folder.
Web.xml file will get created.click on Source tab to write code inside this file.
Add below code in Web.xml file :
xmlversion="1.0"encoding="UTF-8"?>
<web-appxmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID"version="3.0">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>servlet1</servlet-name>
<servlet-class>com.conflate.main.MainController</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>servlet1</servlet-name>
<url-pattern>/MainController</url-pattern>
</servlet-mapping>
</web-app>
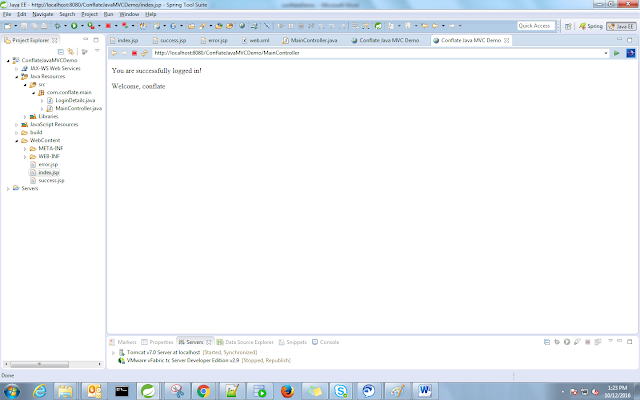
Run the application by following steps:-
Right click the index.jsp and Select Run as-> Run On Server
Enter Your Name and Password .
If you enter correct name and password present in Validate method present in LoginDetials.java class,you will get messaged succefully Loged into Application from success.jsp.
If you enter Wrong name and password then you will get error message from Error.jsp and redirect to login page(index.jsp).
Comment below if face any issue we are ready to help you.







































Thank you for sharing this blog. This blog will help to improve my knowledge.
ReplyDeleteCore Spring Training | Spring and Hibernate Training | Spring source Training
Great Article android based projects
DeleteJava Training in Chennai
Project Center in Chennai
Java Training in Chennai
projects for cse
The Angular Training covers a wide range of topics including Components, Angular Directives, Angular Services, Pipes, security fundamentals, Routing, and Angular programmability. The new Angular TRaining will lay the foundation you need to specialise in Single Page Application developer. Angular Training
I feel happy to find your post, excellent way of writing and also I would like to share with my colleagues so that they also get the opportunity to read such an informative blog.
ReplyDeleteJAVA J2EE Training in Chennai
JAVA J2EE Training Institutes in Chennai
Subscription boxes are a type of boxes which are delivered to the regular customers in order to build goodwill of the brand. They are also a part of the product distribution strategy. As a woman, you should subscribe to these boxes to bless yourself with a new and astonishing box of happiness each month. visit mysubscriptionsboxes
ReplyDeleteThank you for excellent article.Great information for new guy like antimalware service executable
ReplyDeleteThe Informative Information's are Very Attractive...I read all your Articles...It's Simple Good
ReplyDeleteJava training in chennai | Java training in annanagar | Java training in omr | Java training in porur | Java training in tambaram | Java training in velachery
Very Useful article, Thanks For Sharing With Us
ReplyDeleteHere a related Stuff:
ADF Training In Hyderabad
ADF Online Training
ADF Training
ADF Training Online
Very Useful article, Thanks For Sharing With Us
ReplyDeleteHere a related Stuff:
ADF Training In Hyderabad
ADF Online Training
ADF Training
ADF Training Online
Very Useful article, Thanks For Sharing With Us
ReplyDeleteHere a related Stuff:
ADF Training In Hyderabad
ADF Online Training
ADF Training
ADF Training Online
Very Useful article, Thanks For Sharing With Us
ReplyDeleteHere a related Stuff:
ADF Training In Hyderabad
ADF Online Training
ADF Training
ADF Training Online
Very Useful article, Thanks For Sharing With Us
ReplyDeleteHere a related Stuff:
ADF Training In Hyderabad
ADF Online Training
ADF Training
ADF Training Online
ReplyDeleteHello, Thanks for your Awesome post! I quite Satisfied reading it, you are a good author.I will Make sure to bookmark your blog and definitely will come back from now on. I want to encourage that you continue your great job, have a nice day.
ADF Training In Hyderabad
ADF Online Training
ADF Training
ADF Training Online
Great Info, Thanks For Sharing , keep it up we are here to learn more
ReplyDeleteGreat! I like to share it with all my friends and hope they will also like this information.
Informatica Training In Hyderabad
Informatica Online Training
Informatica Training
Informatica Training Online
tütün sarma makinesi
ReplyDeletesite kurma
sms onay
binance hesap açma
MCL30Z
the best article ever
ReplyDeleteThis step-by-step tutorial on Java Spring MVC is really helpful for beginners and anyone looking to strengthen their backend development skills. The explanations are simple, practical, and easy to follow. Definitely worth reading if you want to understand Spring MVC from scratch!
ReplyDeleteDo check this site
https://fabricexperts.in/
Fabrice Experts provides high-quality digital marketing, branding, and business growth solutions designed to help startups and small businesses stand out and scale with confidence.